Jimdoで見出し要素にCSS「line-height: 1;」を適用していると、IEで編集できなくなる
Jimdoで独自レイアウト、ヘッダー部を編集から、見出し要素にCSS「line-height: 1;」を適用していると、 Internet Explorerで、見出し項目のテキストエリアの高さがほとんどなく、編集ができない、または編集しにくい状態になります。
解決方法
CSSプロパティ「line-height」の値に単位をつけることで解決できます。
見出し項目のテキストエリアの高さは、指定した「line-height」の値により変わります。
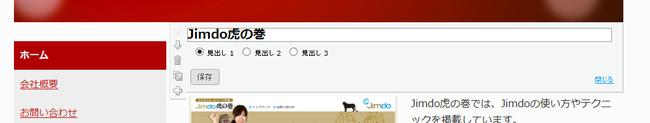
見出し項目が編集できない、編集しにくい状態
見出し要素に対してCSS「line-height: 1;」を適用している場合のIE9での表示結果です。
テキストエリアの高さがほとんどなく、編集できない状態です。

CSSプロパティ「line-height」の値に単位をつけた結果
CSSプロパティ「line-height」の値に単位をつけると、見出し項目のテキストエリアの高さが確保されます。
単位を「1em」と指定した場合のIE9での表示結果です。

また、値に指定した数値によって見出し項目のテキストエリアの高さが変わります。
画像は値を「2em」とした場合のIE9での表示結果です。


最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
