ブログの日付を日本式に整える(独自・旧レイアウト用)
Jimdoのブログでは、日付の表示が海外の方式になっています。(日・月・年の順番)日本の日付とは順番が異なり、ちょっと違和感があります。
その表示を整えるためのCSSをご紹介します。
※注意として、全てのテンプレートに対して有効なわけではありません。一部のテンプレートでは無効だったり、レイアウトが崩れる場合もあります。その場合はCSSを独自に調整する必要がありますので、あらかじめご了承ください。
もし、「導入できない、カスタマイズを依頼したい」などのご希望であればJimdoベネフィットサポーターまでお問い合わせください。
ビフォー・アフター
まずは、通常の日付の見た目です。Jimdoの標準だと日と月が逆なんですよね。ちなみに、この指定を行うと記事のタイトルと分類の部分も整います。

これを、以下のようにすることができます。

設定手順
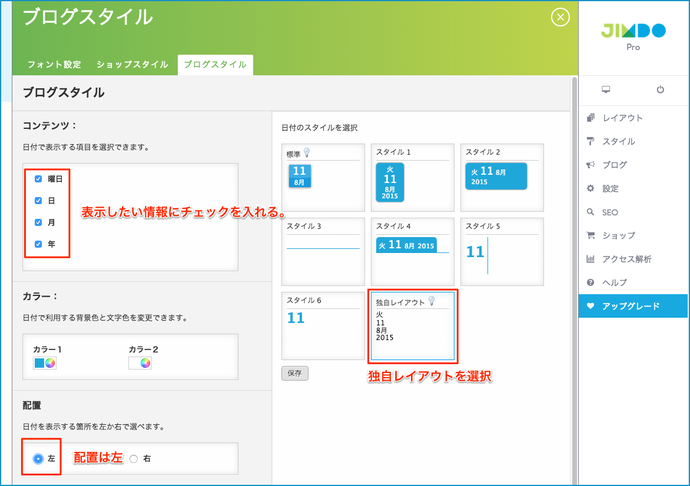
1.「スタイル」から「ブログスタイル」のタブをクリックし、以下の設定を行います。
コンテンツ部分はお好みに応じてチェックを入れます。年、月、日は必ずチェックを入れ、曜日はお好みで出すと良いでしょう。
そして、スタイルは「独自レイアウト」を選択します。
最後に、配置は「左」とします。

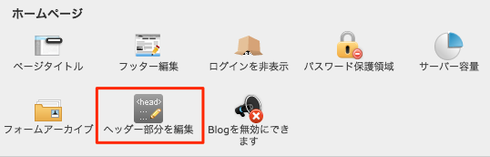
2.「設定」パネルから「ヘッダー部分を編集」を選びます。

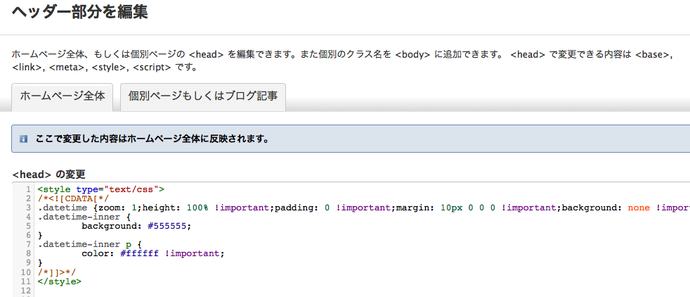
3.以下のコードをコピー&ペーストします。
※独自レイアウトを使用している場合は、CSS編集エリアに書いてもOKです。
<style type="text/css">
.datetime {zoom: 1;height: 100% !important;padding: 0 !important;margin: 10px 0 0 0 !important;background: none !important;}.datetime:after {content: "";clear: both;display: block;}.datetime-inner {float: left;height: 100% !important;padding: 8px !important;margin: 0 !important;border-radius: 5px;font-size: smaller !important; font-weight: normal !important; }.datetime-inner p {margin: 0 !important;padding: 0 !important;text-shadow: none !important;line-height: 1em !important;}.day-word,.day,.mon { float: left;text-align: center;}.day-word:before { content: "("; }.day-word:after { content: ")"; }.yr { float: left; }.blogselection h2 {margin: 10px 0 5px !important;padding: 0 0 10px !important;background: none !important;border-top: none !important;border-right: none !important;border-bottom: 1px dashed #aaaaaa !important;border-left: none !important;font-weight: normal !important;}.blogselection h1 a {text-decoration: underline !important;}.blogselection h1 a:hover {font-weight: bold !important;}.cc-page-blog .post {margin: 0 0 5px !important;padding: 0 0 5px !important;border-bottom: 1px dashed #aaaaaa !important; }.cc-page-blog h1 {margin: 10px 0 5px !important;padding: 0 0 10px !important;background: none !important;border-top: none !important;border-right: none !important;border-left: none !important;font-weight: normal !important;border-bottom: 1px solid #999999 !important;}.cc-page-blog h1 a {text-decoration: none !important;}.cc-page-blog .postmeta {font-size: smaller !important; color: #999999; }
.datetime-inner {
background: #555555;
}
.datetime-inner p {
color: #ffffff !important;
}
</style>
以下のようになるはずです。

この日付は、背景がグレー、文字が白になるようにデザインされています。
もし、任意の配色をしたいのであれば、コードの下部、色指定を書き換えます。
■背景を指定する場合は、「#555555」の部分
.datetime-inner {
background: #555555;
}
■文字色を指定する場合は、「#ffffff」の部分
.datetime-inner p {
color: #ffffff !important;
}

テンプレートによって、このままでは使えない場合もあります。ご了承ください。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
