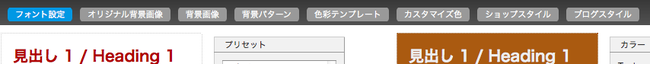
管理メニュー スタイル
ホームページで使用するフォントの設定や、テンプレートの背景画像の設定などができるメニューです。

設定できる項目は選択したテンプレートや、Jimdoの設定状態によって変わります。
フォントの設定
本文、見出し、リンク色、水平線の大きさや色を設定できます。

プリセット
あらかじめ用意されている4つのスタイルから、好きなものを選択できます。

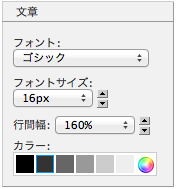
文章
本文の設定ができます。書体、文字の大きさ、行間、色を変更できます。
フォント:書体の変更
フォントサイズ:文字の大きさの変更
行間幅:行間の変更
カラー:文字の色の変更

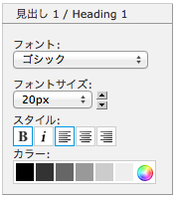
見出し
見出し1〜3のそれぞれを設定できます。
フォント:書体の変更
フォントサイズ:文字の大きさの変更
スタイル:文字の装飾(太字・斜体)、文字の位置(左揃え・中央 揃え・右揃え)の変更
カラー:文字色の変更

リンク
リンク付きの文章の色を変更できます。

水平線
区切り線などにしようする水平線の種類、色を変更できます。

カラー
この項目は、選択したレイアウトによって設定できるようになります。
主にサイドコンテンツに使用する、本文、見出し、リンク付きの文章、水平線、の色を変更できます。
オリジナル背景画像
背景画像に使用する画像のアップロードや、表示方法などを設定できます。

単一表示:1つの画像を背景に表示する設定
ランダム表示:複数の画像を背景に表示する設定
スライド表示:複数の画像をスライドさせて背景に表示する設定
ビデオ:YouTube、Vimeoの動画を背景に表示する設定
単一表示・ランダム表示の表示オプション

背景画像を繰り返す
標準:画像をそのまま表示する
タイル表示:画像をタイル状に繰り返して表示する
左右位置:画像を左右方向に繰り返して表示する
上下位置:画像を上下方向に繰り返して表示する
フルスクリーン:画像をブラウザにあわせて拡大表示する

画像の位置
画像を表示する位置を設定できます。

背景画像の固定
背景画像を固定するか設定できます。
スライド表示の表示オプション

画像変更時のエフェクト
標準:画像が一定時間で切り替わる
フェード:画像が徐々に切り替わる
左:画像が左方向から右方向へ徐々に切り替わる
右:画像が右方向から左方向へ徐々に切り替わる
上:画像が下方向から上方向へ徐々に切り替わる
下:画像が上方向から下方向へ徐々に切り替わる

画像が切り替わる速度
画像が切り替わる速度を3種類から設定できます。
ビデオの表示オプション

ミュートで再生する
動画の音声を流すか流さないかの設定ができます。
※「いいえ」を選択すると、音声切り替えボタンがホームページに表示されます

コンテンツ非表示の切り替え
「はい」を選択すると、コンテンツを非表示にして動画のみを表示できるボタンがホームページに表示されます。

ボタン表示箇所
音声切り替えボタン、コンテンツ非表示ボタンの表示する箇所を設定できます。
※各種ボタンはホームページ下部に表示されます
すべてに共通の表示オプション
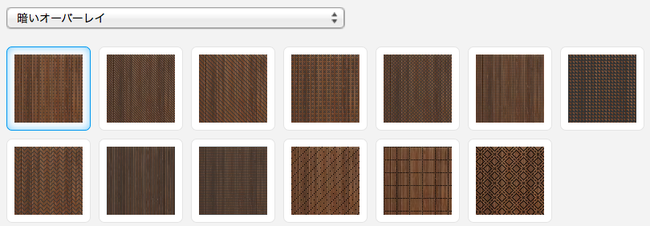
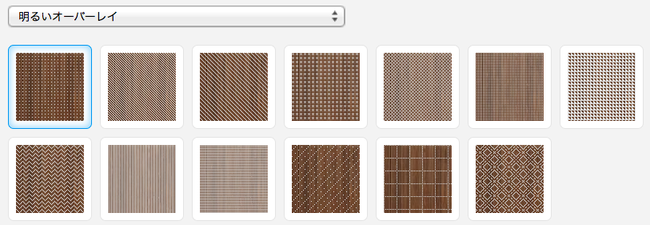
オーバーレイ
画像と動画に模様を設定することができます。
「暗いオーバーレイ」「明るいオーバーレイ」の2種類から選択できます。


背景画像
背景として表示する画像を、用意されている画像から選択できます。

JimdoPro,JimdoBusiness 背景画像
JimdoPro、JimdoBusinessプランを利用している方のみ使用できます。
※2013年12月現在、70種類

JimdoFree 背景画像
すべてのプランで利用できます。
※2013年12月現在、296種類
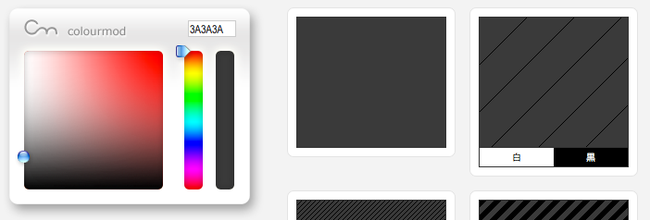
背景パターン
背景に表示する、色や模様などを設定できます。


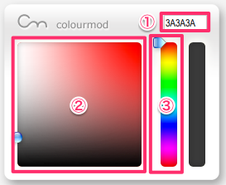
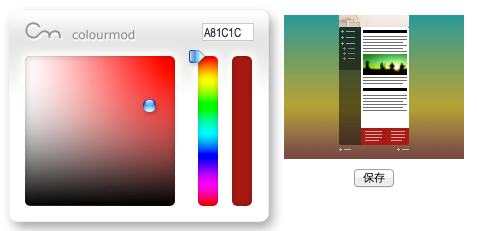
背景の色を設定できます。
①16進法という色の指定方法で色を変更できます。
②ポインタを動かして色の彩度・明度を変更できます。
③スライダーを動かして色相を変更できます。

背景の模様を設定できます。
白:模様の色を白に設定
黒:模様の色を黒に設定
色彩テンプレート
テンプレートの色を、カラーバリエーションの中から設定できます。
種類はテンプレートによって異なります。

カスタマイズ色
テンプレートの色を設定できます。
色が変更される箇所は、テンプレートによって異なります。


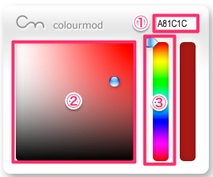
テンプレートの色を設定できます。
①16進法という色の指定方法で色を変更できます。
②ポインタを動かして色の彩度・明度を変更できます。
③スライダーを動かして色相を変更できます。
ショップスタイル
ショップ機能を有効にすると選択できる項目です。 オンラインショップの価格の表示、ボタン、注文フローの表示について設定できます。

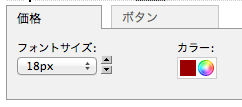
価格

価格の文字の大きさと、色を設定できます。
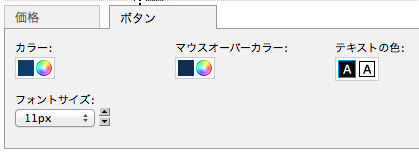
ボタン
設定が反映されるのは「カートに追加」「購入」「次へ」「注文を確定する」ボタンです。
ボタンの色、マウスオーバー時のボタンの色、文字の色、文字の大きさを設定できます。

注文フローの表示について
注文フローの色と、種類の設定ができます。

ブログスタイル
ブログ機能を有効にすると選択できる項目です。
ブログのタイトルに表示される日付の色、種類、位置を設定できます。

コンテンツ:
日付に表示する項目を設定できます。

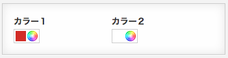
カラー:
日付の文字の色、背景の色を設定できます。
カラー1:日付の文字の色を設定できます。
カラー2:日付の背景の色を設定できます。

配置:
日付の表示位置を設定できます。
左:日付をタイトルの左側に表示します。
右:日付をタイトルの右側に表示します。

日付のスタイルを選択:
日付の見た目を設定できます。
※2013年11月現在、8種類
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
