Facebookの「いいね!ボックス」を自由に配置する方法
Jimdoでは、基本機能でFacebookの「いいね!ボックス」を配置することができますが、配置できる箇所は、メインコンテンツ部分、サイドバー部分に限られています。
独自レイアウトを使用すれば、好きなところに配置することができます。
参考
Jimdoベネフィットサポーターでは、フッターの上に「いいね!ボックス」を配置しています。
Facebookから「いいね!ボックス」を生成
https://developers.facebook.com/docs/plugins/like-box-for-pagesにアクセスしてください。
各項目を入力、必要に応じて各項目にチェックを入れます。その後「Get Code」ボタンをクリックし埋め込み用のコードを取得します。
Facebook Page URL:表示したいFacebookページのURLを入力します
Width:埋め込む際の横幅を入力します
Height:埋め込む際の高さを入力します
Show Friend's Face:いいね!してくれた人のプロフィールを写真を表示します
Show Posts:投稿を表示します
Show Header:最上部に「Facebookもチェック」という見出しを表示します
Show Border:ボックスを囲む線を表示します
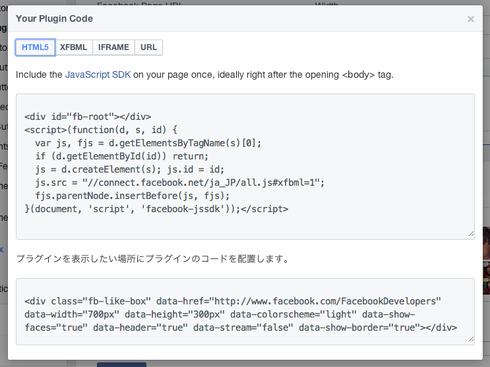
埋め込み用コードを取得
「Get Code」ボタンをクリックすると、埋め込み用コードが表示されます。
上部のタブから、さまざまな形式のコードを取得できます。
目的に応じてコードをコピーしましょう。

※Jimdoベネフィトサポーターでは、iframeを使用しています
独自レイアウトのHTMLへ埋め込み用コードを入力
埋め込み用コードを取得できたら、後はHTMLに入力するだけです。
管理メニュー「レイアウト」から「独自レイアウト」タブを選択します。
「HTML」タブの入力欄に埋め込み用コードを入力します。
以上でFacebookの「いいね!ボックス」を自由に配置することができます。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!

