Facebookでいいね!やシェアされたときのためにOGPを設定する方法
OGP(Open Graph Protocol)とはFacebookやmixiなどのSNSで「いいね!」や「シェア」で共有された際に、画像や紹介文を表示させるMETA要素です。OGPを設定することでホームページの集客につながります。

OGPを設定する方法
OGPの設定は、「ヘッダー部分を編集」からおこないます。
管理メニュー「設定」から、ウェブサイト「ヘッダー部分を編集」をクリックします。

ヘッダー部分を編集画面が開きますので、以下のコードを入力します。「 " 」で囲まれた部分をあなたのホームページに合わせて編集してください。
|
<meta property="og:type" content="ページのタイプ(種類)"> <meta property="og:title" content="ページのタイトル"> <meta property="og:url" content="ページのURL"> <meta property="og:image" content="表示したい画像のURL"> |
og:type:は「article」・「blog」・「website」のから選んで入力します。
「保存」 ボタンをクリックしたらOGPの設定は終了です。
OGPを設定しても表示が変わらない場合
OGPを設定してもFacebookにキャッシュが残り、表示が変わらないことがあります。
そのときは「デバッカー」というツールを使ってキャッシュを削除しましょう。
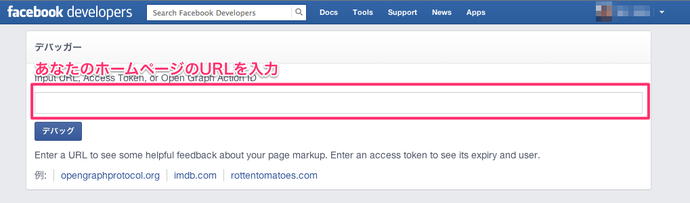
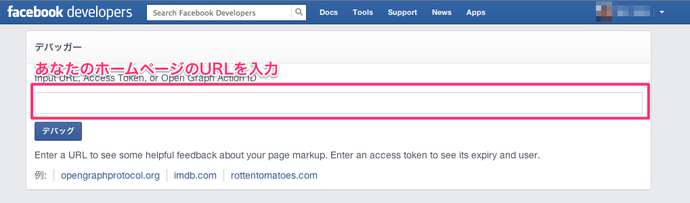
Facebookのデバッカーツール
https://developers.facebook.com/tools/debug
入力欄に、あなたのホームページのURLを入力して「デバック」ボタンをクリックすれば、キャッシュを削除できます。



最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
