お問い合わせページの「メモ: * は入力必須項目です」部分をカスタマイズする方法

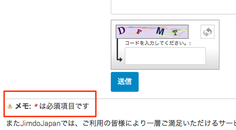
お問い合わせページにあるフォームの下には「メモ: * は入力必須項目です」というテキストが自動で挿入されます。
Jimdoは海外産のため、もともとは「Note」という単語が訳されて、「メモ」となったためですね。
「*マークがついている項目は入力必須項目である」という意図に対して、「メモ」と言う言葉は日本語ではもっと異なる意訳として使われるので、違和感があります。
そこで、この文言を変更する手法のご紹介です。
「メモ」を「ご注意」に替える/*マークに色を付ける
[設定]より[ヘッダー部分を編集]をクリックし以下を記述します。

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('.cc-m-form-note').each(function(){
var txt = $(this).html();
$(this).html(txt.replace('メモ','ご注意'));
});
});
</script>
<style type="text/css">
span.j-m-required { color: #c00; }
</style>
これで、「メモ」が「ご注意」に変わり、「*」が赤くなります。
追記
2014年12月8日、「メモ」以外の記号「*」や続く「は入力必須項目です」と文言を変更するコードを追記します。
「ヘッダー部分を編集」に下記のコードを貼り付けてご利用ください。
「*」を「※」に替えるコード
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.cc-m-form-note').each(function(){
var txt = $(this).html();
$(this).html(txt.replace('*','※'));
});
});
//]]>
</script>
「は入力必須項目です」を「は必ず入力してください」に替えるコード
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.cc-m-form-note').each(function(){
var txt = $(this).html();
$(this).html(txt.replace('は入力必須項目です','は必ず入力してください'));
});
});
//]]>
</script>

