パンくずリストの実装方法
10月24日に新しく追加された独自タグ「nav(breadcrunb)」を用いてパンくずリスト機能を実装する方法を紹介します。
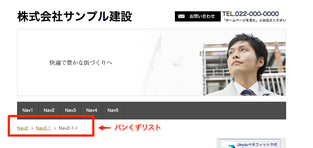
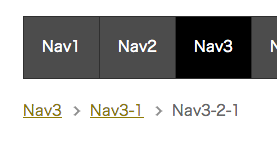
デモ


実装方法
コピー&ペーストしてご利用ください。
用途に合わせて編集してください。
HTML
<div id="breadcrumb">
<var variant="breadcrumb" edit="0">navigation</var>
</div>
CSS
#breadcrumb { margin: 20px 0 0; } #breadcrumb:after { content: ""; display: block; clear: both; } #breadcrumb ol { margin: 0; padding: 0; list-style-type: none; } #breadcrumb ol li { float: left; margin: 0 8px 0 0; } #breadcrumb ol li a { padding: 0 20px 0 0; background: url(arrow-breadcrumbs.png) center right no-repeat; } #breadcrumb ol li a.cc-nav-current { text-decoration: none; color:#666; background: none; }
arrow-breadcrumbs.pngは、リンクとリンクの間にある「>」を表現した画像です。
画像
arrow-breadcrumbs.png
手順
1.arrow-breadcrumbs.pngのアップロード
独自レイアウト画面「ファイル」タブから、arrow-breadcrumbs.pngをアップロードします。
2.nav(nested)の挿入
独自レイアウト画面「HTML」タブから「nav(breadcrunb)」を任意の場所に挿入します。
3.CSSの適用
独自レイアウト画面「CSS」タブから、CSSを記入します。
最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!
