Instagramの更新に合わせて写真が自動更新するウィジェットをJimdoで作ったホームページに埋め込む方法
個人はもちろん、有名人や企業にも利用されている人気のサービスです。

Instagramに投稿した任意の写真を、ホームページへ埋め込むための機能が用意されています。しかし、最新の写真に変えようとすると一から手動で設定しなおさないといけません。そこで、Instagramに写真を投稿したら、ホームページに埋め込んだInstagramの写真も常に自動で最新のモノにする方法をご紹介します。
Instagramをホームページに埋め込むとは
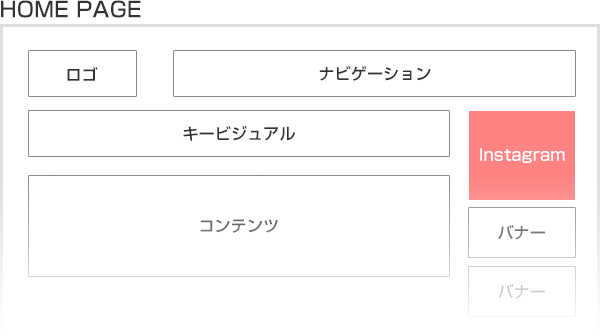
以下の図のように、Instagramに投稿した写真をホームページ内の1つのコンテンツとして挿入すること意味しています。

「SnapWidget」で仕組みを作る
InstagramやTwitterの写真をホームページなどに簡単に埋め込めるようにするサービス「SnapWidget」を使用します。
このサービスは無料で会員登録して利用できます。(一部有料のサービスがあります)
まずは「SnapWidget」にアクセスします。
Instagramの写真を埋め込むために必要なコードの作成
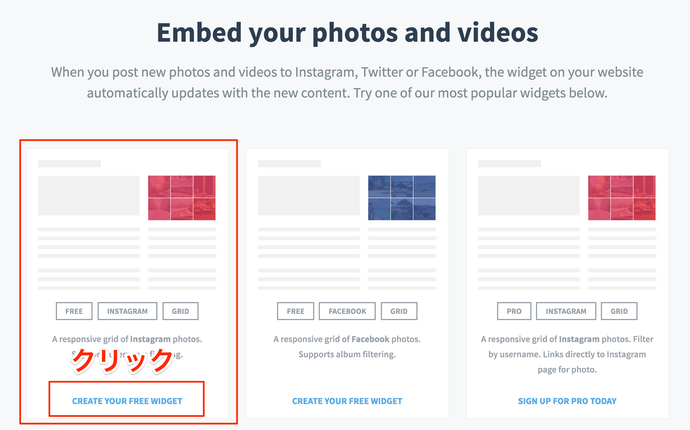
SnapWidgetにアクセスしたら、「Embed your photos and videos」と書かれている見出し部分まで画面をスクロールします。
「FREE」「INSTAGRAM」「GRID」と書かれた図にある「CREATE YOUR FREE WIDGET」をクリックします。

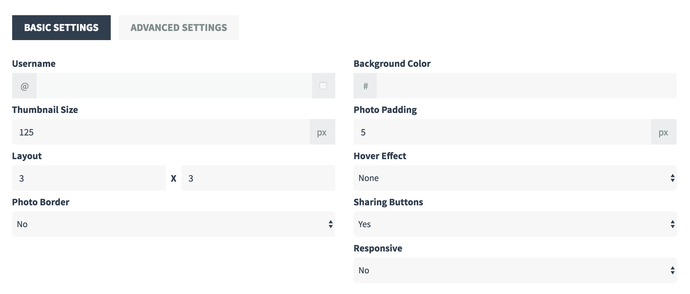
表示される画面から、ホームページに埋め込むInstagramの写真の設定を行います。

設定項目の説明
「Username」:Instagramで使用しているID
「Thumbnail Size」:埋め込む写真の表示サイズ
「Layout」:写真の表示数
「Photo Border」:写真を囲む線の有無
「Background Color」:写真の背景色
「Photo Padding」:写真間の余白
「Hover Effect」:写真にマウスカーソルをのせたときのエフェクト
「Sharing Buttons」:シェアボタンの有無
「Responsive」:画面サイズに応じて写真サイズが可変する
自身のInstagramを読み込む設定
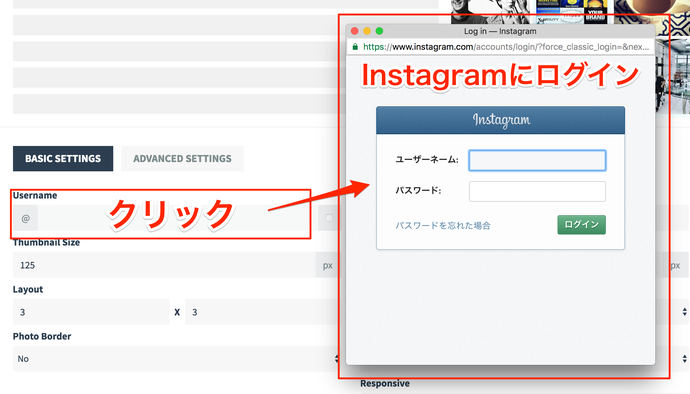
「Username」をクリックします。Instagramへのログインパネルが表示されるので、ユーザーIDとパスワードを入力して、ログインします。
表示させたい写真の大きさなど設定して、「GET WIDGET」をクリックすればコードが作成されますが、その前に以下の設定値をご紹介します。
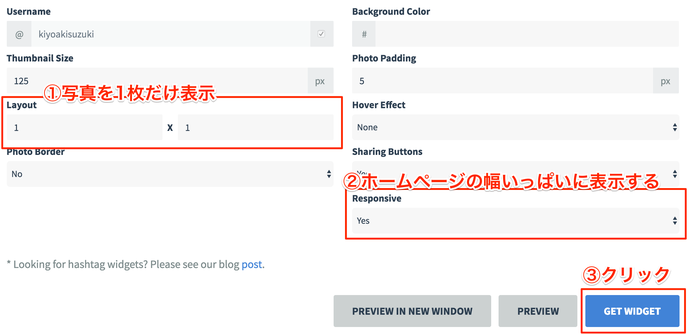
写真1枚を埋め込んでホームページの幅に応じて大きさを変化させる設定
写真を1枚だけ表示して、常にホームページの幅に一杯に写真を表示するには、以下のように設定します。
「Layout」:1×1
「Responsive」:yes
以上の設定ができたら「GET WIDGET」をクリックします。
コードをコピー
「GET WIDGET」をクリックすると、ホームページに埋め込むためのコードが生成されます。「COPY TO CLIPBOARD」をクリックして、コードをコピーしましょう。

ホームページへ埋め込む
Jimdoで作成したホームページの編集画面へログインします。
[コンテンツを追加]から[…その他のコンテンツ&アドオン]を選び、[ウィジェット/HTML]を選択します。

表示される入力欄にコピーしたコードを貼付けます。
以上で、ホームページに埋め込んだInstagramの写真が、Instagramに写真を投稿するのに合わせて自動更新するようになります。
サンプル
以下の画像がInstagramに投稿して、ホームページに埋め込んだ画像です。
マウスカーソルをのせると、シャアボタンが表示されます。
また、スマートフォンで見ても大きさが調整されますので、ぜひお確かめください。
Instagramの写真