Facebookコメントプラグインの挿入方法
コメントプラグインは、設置した入力欄からユーザーがコメントすると、その内容がユーザーのFaccebookの投稿としてタイムラインに表示されます。
ホームページを宣伝してもらえて、ユーザーはFacebookにアクセスする手間が省ける優れものです。
このコメントプラグインの挿入方法をご紹介します。
※事前にFacebookにログインする必要があります
コメントプラグイン
コメントプラグインのコードを入手
設置するホームページ専用のコードが必要になります。Facebook「Comments」へアクセスしましょう。
Facebook「Comments」
プラグインをカスタマイズ
設置するホームページに合せてプラグインをカスタマイズしましょう。
URL to comment on:設置するホームページのアドレスの設定
Width:コメントプラグインの横幅の設定
Number of posts:投稿されたコメントの表示数の設定
Color Scheme:コメントプラグインの背景色の設定
Widthに100%を指定すると、プラグインの横幅を挿入するホームページのコンテンツ幅いっぱいに広げることができます。
カスタマイズが終了したら、「Get Code」ボタンをクリックします。
グレーの枠に囲まれた2つのコードをそれぞれコピーします。
後にペーストするので控えておきましょう。

コードをホームページへ挿入
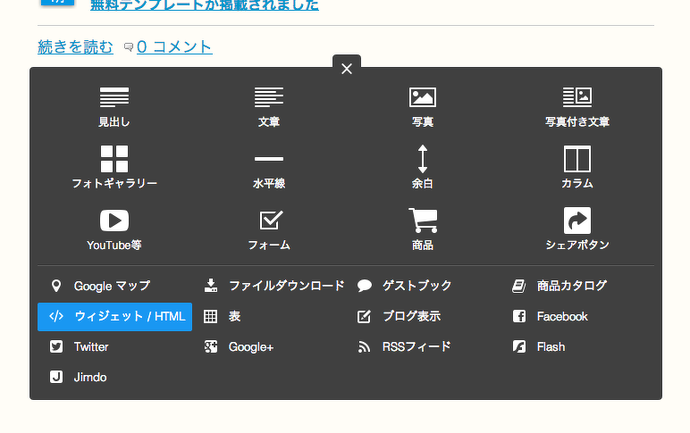
“</> ウィジェット/HTML”項目を使用してホームページへコードを挿入します。

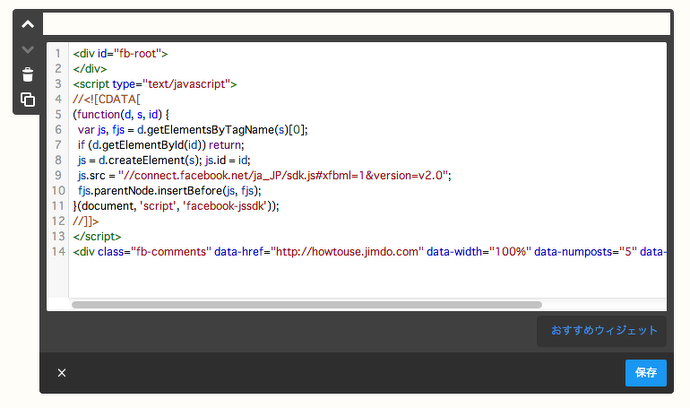
入力欄にコピーした2つのコードをペーストし「保存」ボタンをクリックして確定します。

以上でコメントプラグインの挿入は完了です。
プレビュー画面からご確認ください。
挿入結果

最後までお読みいただきありがとうございます!いかがでしたか?
このページが参考になったら、ぜひ左のボタンでFacebookかTwitterにシェアしていただけると嬉しいです!

押してくれたらもっとこうしんするぴ!

